리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것이다.
DOM이란?
DOM은 Document Object Model의 약어이다. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다. 웹 부라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다. Dom은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.
DOM의 단점
DOM에는 치명적인 한 가지 문제점이 있다. 바로 동적 UI에 최적화되어 있지 않다는 것이다. HTML은 자체적으로는 정적이다. 자바스크립트를 사용하여 이를 동적으로 만들 수 있다. 그러나 규모가 큰 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 발생하기 시작한다.
리액트는 Virtual DOM방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
Virtual DOM
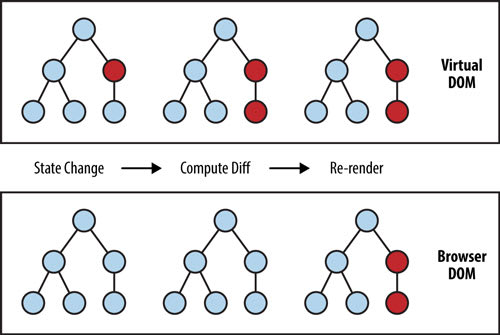
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 거친다.
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
3. 바뀐 부분만 실제 DOM에 적용한다.
리액트와 Virtual DOM이 언제나 제공할 수 있는 것은 바로 업데이트 처리 간결성이다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있다.

[참조: 김민준, "리액트를 다루는 기술", 길벗, 2019]
'React' 카테고리의 다른 글
| 리액트 이해 (0) | 2023.02.15 |
|---|---|
| 왜 리액트를 사용하는가? (0) | 2023.02.14 |